Refactoring a Node Module – Part #3
This is a six articles series for building and publishing a node module from scratch. You can find all these articles below:
- Code A Node Module – Part #1
- Node Module Testing – Part #2
- Refactoring a Node Module – Part #3
- Node Module Testing – Part #4
- Node Module Naming – Part #5
- Publish a Node Module – Part #6
If you have not read the last two articles, I would suggest you go back and read them first. It will help you to understand what I am going to do in this article. I am going to add a background color to a string and then I will refactor some code. So without any further, let's jump in!
Type Of Message
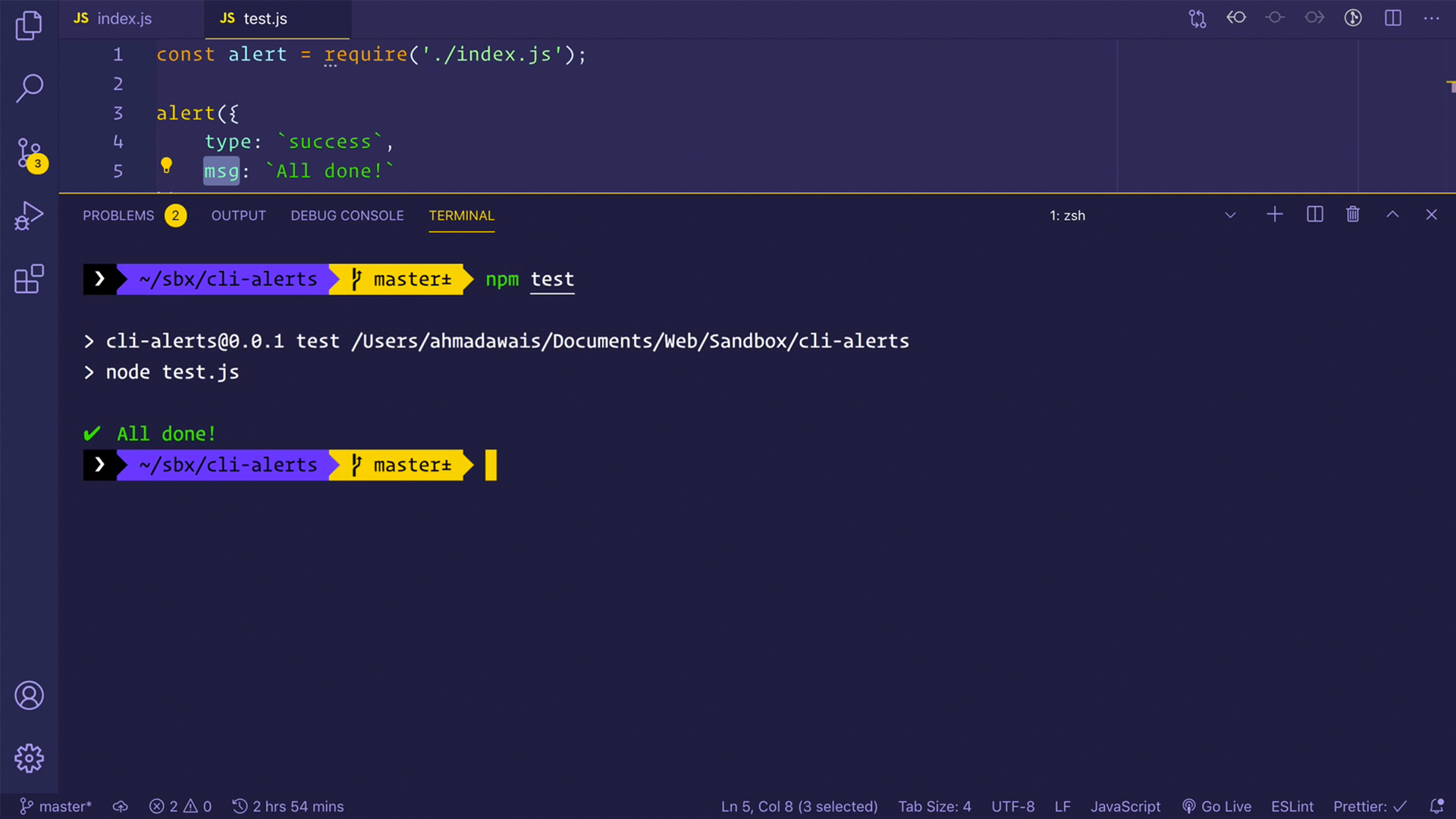
So far I am getting a success message on my screen like this:

Now I am going to add some message type so my cli-alerts node module will look better than before. For this, the code in my index.js will look something like this:
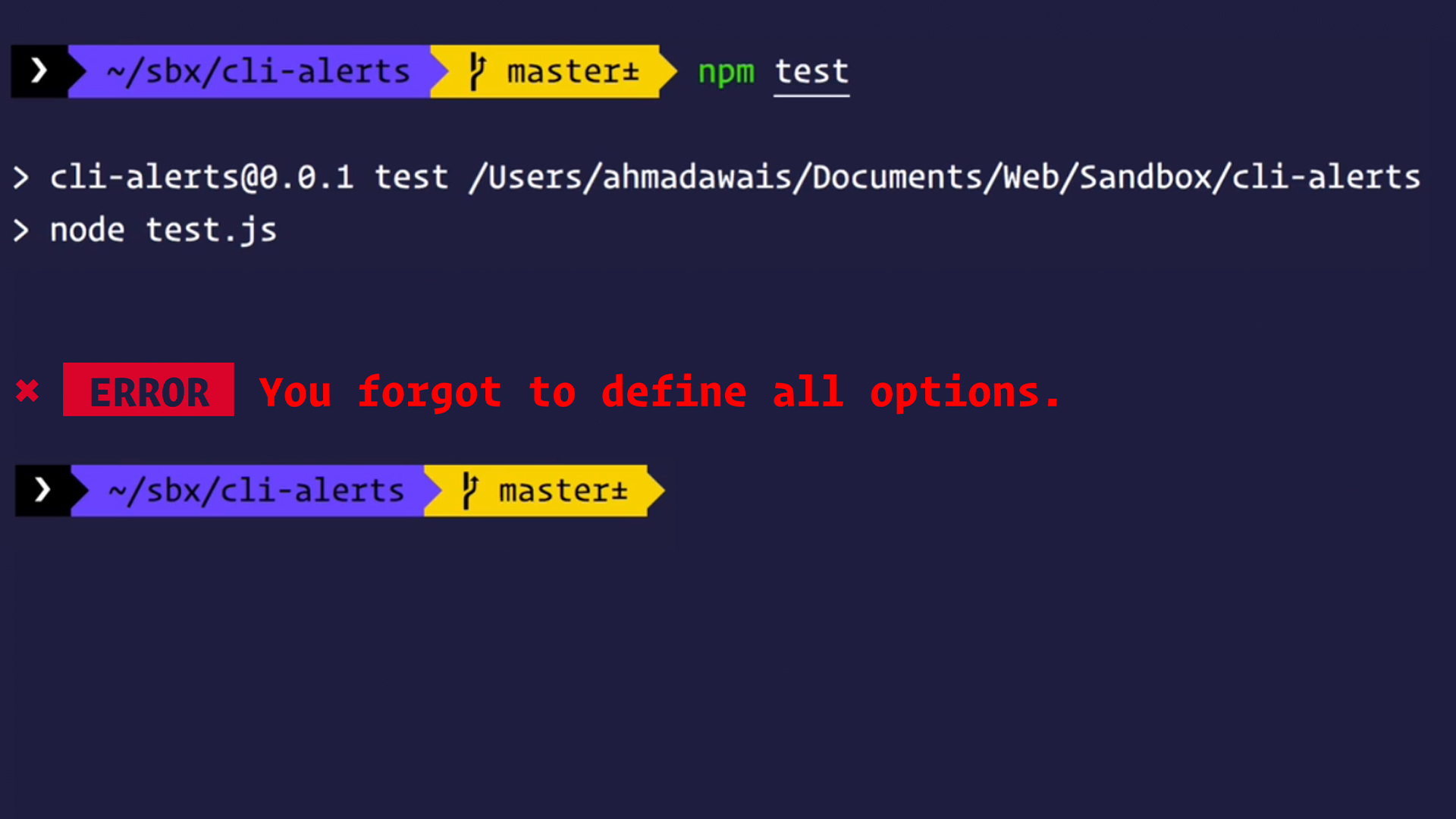
/** * CLI Alerts * * Cross Platform CLI Alerts with colors * Works on macOS, Linux, Windows. * Alerts: `success`, `info`, `warning`, `error`. * * @author Awais <https://twitter.com/MrAhmadAwais/> */const chalk = require('chalk');const sym = require('log-symbols');module.exports = options => { const defaultOptions = { type: `error`, msg: `You forgot to define all options.`, }; const opts = { ...defaultOptions, ...options }; const { type, msg } = opts; if (type === `success`) { console.log(`\n${sym.success} ${chalk.red.green(` SUCCESS `)} ${chalk.green(msg)}\n`); } if (type === `error`) { console.log(`\n${sym.error} ${chalk.red.bold.inverse(` ERROR `)} ${chalk.red.bold(msg)}\n`); }};Now if I test my module without any options, I will see an error alert like this:

This looks way better than what I had previously. Now it's time to refactor the code.
Refactor
There is a lot of repetition in our code. For instance, wherever I am using chalk, I am repeating myself. So let's take care of it by using variables.
/** * CLI Alerts * * Cross Platform CLI Alerts with colors * Works on macOS, Linux, Windows. * Alerts: `success`, `info`, `warning`, `error`. * * @author Awais <https://twitter.com/MrAhmadAwais/> */const chalk = require('chalk');const sym = require('log-symbols');const green = chalk.green;const greenI = chalk.green.inverse;const red = chalk.red;const redI = chalk.red.bold.inverse;const orange = chalk.keyword('orange');const orangeI = chalk.keyword('orange').inverse;const blue = chalk.blue;const blueI = chalk.blue.inverse;module.exports = options => { const defaultOptions = { type: `error`, msg: `You forgot to define all options.`, }; const opts = { ...defaultOptions, ...options }; const { type, msg } = opts; if (type === `success`) { console.log(`\n${sym.success} ${greenI(` SUCCESS `)} ${green(msg)}\n`); } if (type === `warning`) { console.log(`\n${sym.warning} ${orangeI(` WARNING `)} ${orange(msg)}\n`); } if (type === `info`) { console.log(`\n${sym.info} ${blueI(` INFO `)} ${blue(msg)}\n`); } if (type === `error`) { console.log(`\n${sym.error} ${redI(` ERROR `)} ${red(msg)}\n`); }};I have declared multiple variables and used them instead of all that messy chalk. code. I have also added two alert types for warning and info. And this all looks pretty good.
Wrapping Up
Refactoring is important especially if you are building open-source software. Because if your code is messy, the developers will not be able to properly understand it and contribute it. So make sure you properly refactor your code.